by Quick Sprout Editors
When it comes to getting your website ranked, you need to take advantage of as many SEO hacks as possible. Creating a sitemap is one technique that will definitely help improve your SEO strategy.
What is a sitemap?
Some of you may be more familiar with this than others. I’ll give you a quick crash course on the basics of sitemaps before I show you how to build a website sitemap on your own.
Simply put, a sitemap, or XML sitemap, is a list of different pages on a website. XML is short for “extensible markup language,” which is a way to display information on a site.
I’ve consulted with so many website owners who are intimidated by this concept because sitemaps are considered a technical component of SEO. But in all reality, you don’t need to be a tech wizard or have a tech background to create a sitemap. As you’ll learn shortly, it’s really not that difficult.
Why do you need a sitemap?
Search engines like Google are committed to displaying the most relevant results to people for any given search query. In order do this effectively, they use site crawlers to read, organize, and index information on the Internet.
XML sitemaps make it easier for search engine crawlers to read the content on your site and index the pages accordingly. As a result, this increases your chances of boosting the SEO ranking of your website.
Your sitemap will tell search engines the location of a page on your website, when it was updated, the updating frequency, and the importance of the page as it’s related to other pages on your site. Without a proper sitemap, Google bots might think that your site has duplicate content, which will actually hurt your SEO ranking.
If you’re ready for your website to get indexed faster by search engines, just follow these five easy steps to create a sitemap.
Step 1: Review the structure of your pages
The first thing you need to do is look at the existing content on your website and see how everything is structured.
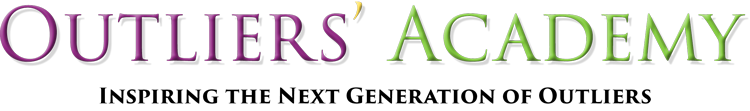
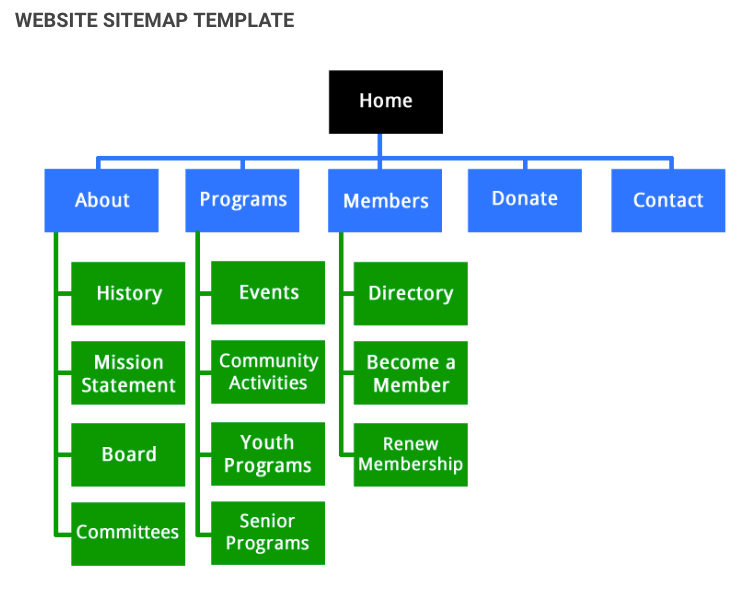
Look at a sitemap template and figure out how your pages would be displayed on the table.

This is a very basic example that’s easy to follow.
It all starts from the homepage. Then you have to ask yourself where your homepage links to. You likely already have this figured out based on the menu options on your site.
But when it comes to SEO, not all pages are created equal. You have to keep the depth of your website in mind when you’re doing this. Recognize that the pages further away from your site’s homepage will be harder to rank for.
According to Search Engine Journal, you should aim to create a sitemap that has a shallow depth, meaning it only takes three clicks to navigate to any page on your website. That’s much better for SEO purposes.
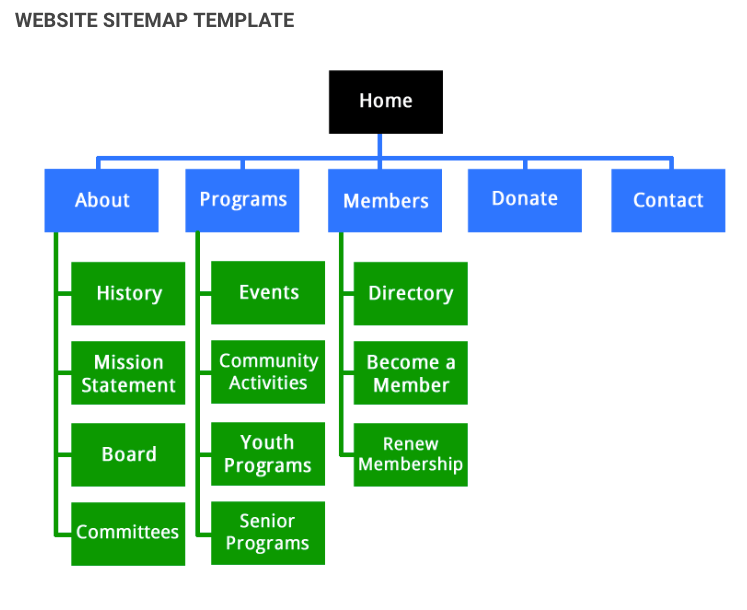
So you need to create a hierarchy of pages based on importance and how you want them to be indexed. Prioritize your content into tiers that follow a logical hierarchy. Here’s an example to show you what I’m talking about.

As you can see, the About page links to Our Team as well as Mission & Values. Then the Our Team page links to Management and Contact Us.
The About Us page is the most important, which is why it’s part of the top-level navigation. It wouldn’t make sense to have the management page be prioritized at the same level as Products, Pricing, and Blogs, which is why it falls under third-level content.
Similarly, if the Basic pricing package was positioned above the Compare Packages page, it would throw the logical structure out of whack.
So use these visual sitemap templates to determine the organization of your pages. Some of you may already have a structure that makes sense but just needs some slight tweaking.
Remember, you want to try to set it up so every page can be reached in three clicks.
Step 2: Code your URLs
Now that you’ve gone through and identified the importance of each page and matched that importance in your site structure, it’s time to code those URLs.
The way to do this is by formatting each URL with XML tags. If you have any experience with HTML coding, this will be a breeze for you. As I said earlier, the “ML” in XML stands for markup language, which is the same for HTML.
Even if this is new to you, it’s not that tough to figure it out. Start by getting a text editor where you can create an XML file.
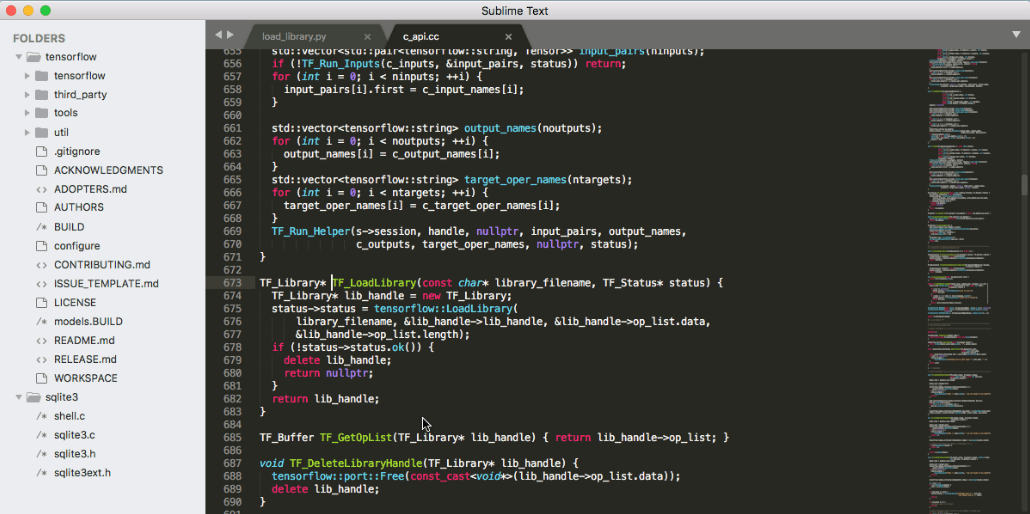
Sublime Text is a great option for you to consider.

Then add the corresponding code for each URL.
- location
- last changed
- changed frequency
- priority of page
Do you find these posts helpful and informative? Please CLICK HERE to help keep us going!